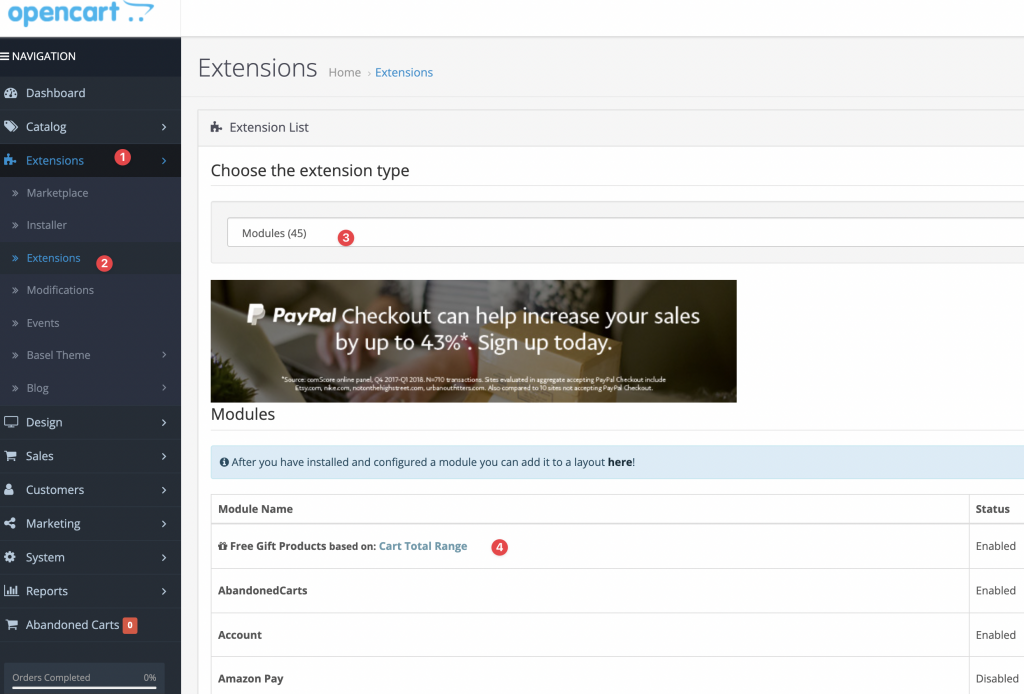
Opencart安装插件之后,进入插件使用或设置,往往需要通过后台Extensions → Extensions → Modules → 插件链接,四次点击才能到达。

对于经常使用的插件,比如像产品批量更新的extention,在左侧添加一个直达链接就显得很有必要了。
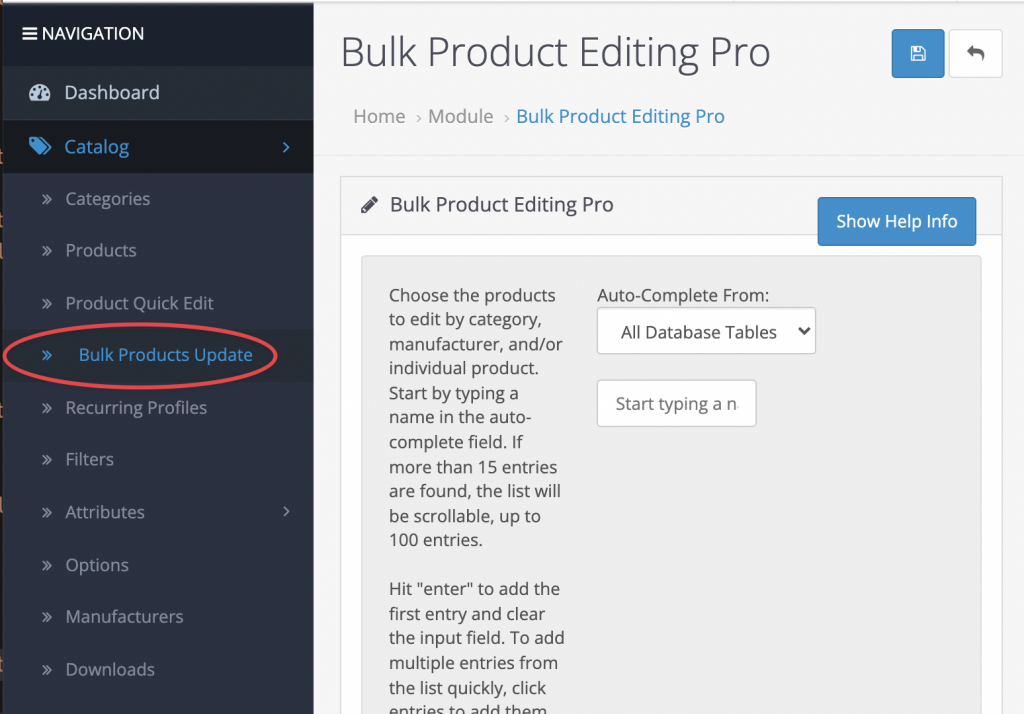
以我使用的Bulk Product Editing Pro为例。菜单链接添加步骤如下:
首先找到后台负责左侧栏菜单控制文件:
/admin/controller/common/column_left.php找到产品编辑链接代码:
if ($this->user->hasPermission('access', 'catalog/product')) {
$catalog[] = array(
'name' => $this->language->get('text_product'),
'href' => $this->url->link('catalog/product', 'user_token=' . $this->session->data['user_token'], true),
'children' => array()
);
}复制粘贴到下一行,vs code可以选择这段代码,然后按下option + shift + down键。
修改成这样:
if ($this->user->hasPermission('access', 'catalog/product')) {
$catalog[] = array(
'name' => 'Bulk Products Update',
'href' => $this->url->link('extension/module/bulk_product_editing_pro', 'user_token=' . $this->session->data['user_token'], true),
'children' => array()
);
}其中,href里面link的 “extension/module/bulk_product_editing_pro“ 来自于该插件的URL地址,route=xxxx,后台网址一般是这样:
https://www.domain.com/admin/index.php?route=extension/module/bulk_product_editing_pro&user_token=4QtOa1LU534sCfUdROVSPq91SoSdbQ78找到route=后面的这串即可。
保存好代码之后。
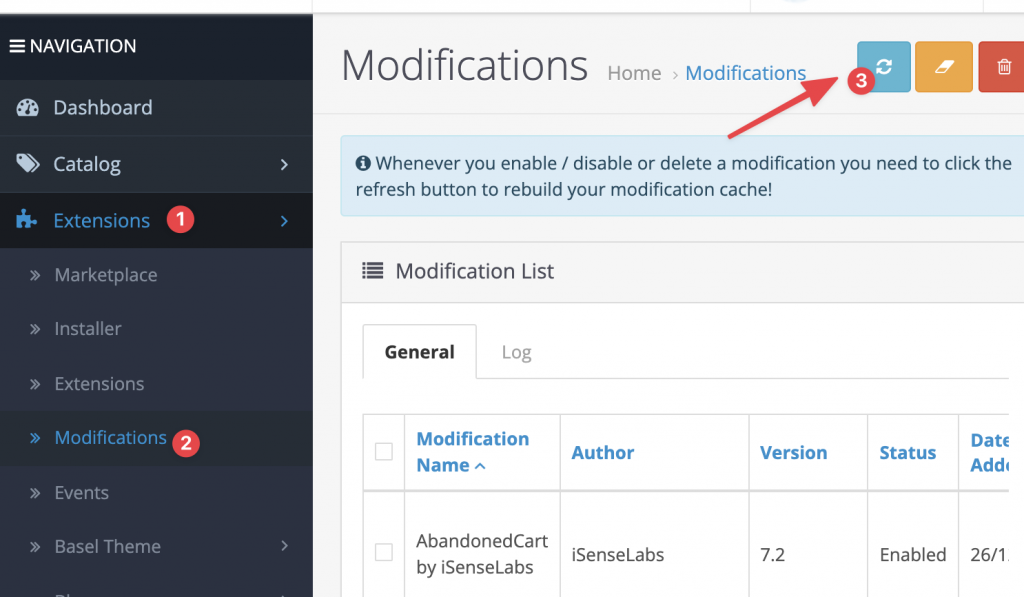
去刷新下modification更新模版文件:

然后刷新页面即可看到:


0